At Neverinstall, we are passionate about developing software that can help users from every domain. Unsurprisingly, we are always looking for developers who can teach us how we can solve more problems to serve our users better. Today, we would like to introduce Deepankar Bhade, an avid React developer.
He is a software engineer working on a variety of tech stacks from a young age. At the age of 17, he started an online community that currently has over 16,000 followers, and went on to build Chloromaps, a platform to help non-developers build choropleth maps with ease. We thank Deepankar for taking the time to review our platform.
We reached out to Deepankar to get granular feedback and learn more about how our platform is helping developers work on different tech stacks. In this article, we share with you Deepankar’s experience of creating a React App using Node.js with VS Code on Neverinstall.
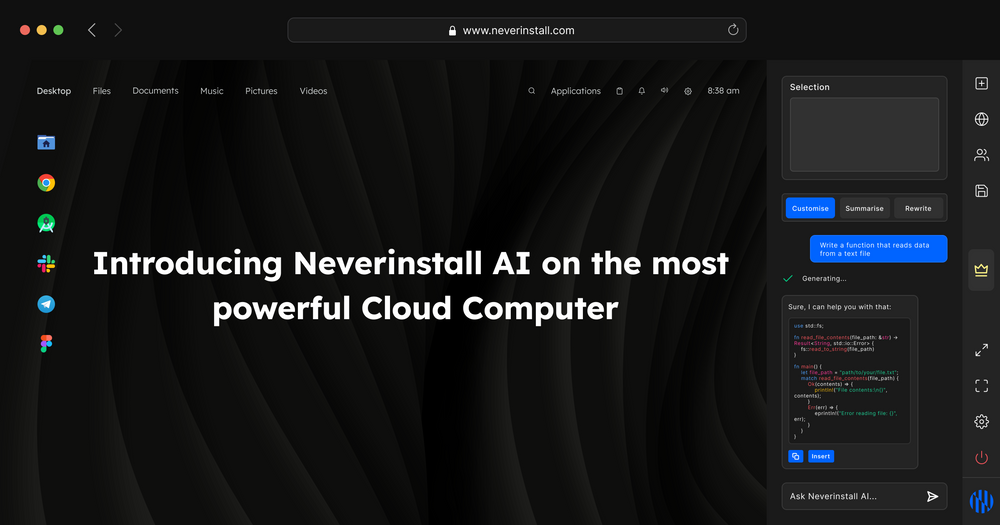
Deepankar selected VS Code as his integration with Node.js and launched the app on the platform as shown below.
He noted that the app was built in under 10 seconds and the app could immediately be opened in a new tab. He could then see VS Code open up the integrated terminal where he would start working on his project.
Creating the app
Deepankar started by creating a new directory “react-app” to begin his project. Inside the directory, he ran the following script - npx create-react-app
The script created a sample react app for him.
After the sample React app was prepared, he ran the script "npm-start", and voila! It opened up the app in a new tab within Neverinstall as shown below.
We asked Deepankar how our platform fared to his expectations, and here is what we found out, verbatim.
Setup time
As a primary requirement, if you want to build something with React you must have Node.js, npm, and a code editor installed and configured on a machine, moreover, you actually need a physical machine as well which is typically a personal computer.
The process of installing the tools and configuring them to set up your dev environment easily takes up 15-30 minutes and that is with a decent internet connection.
However, with Neverinstall it hardly took 10 seconds, which is ridiculous!
Further, running the script “npx-create-app” locally on my PC (a maxed-out Macbook Pro 13-inch) took about 2 minutes and 30 seconds. While on Neverinstall it took less than 1 minute.
Collaboration
While tools like CodeSandbox and GitHub Codespaces are trying to make software development more collaborative, I feel they are still very narrow in their approach. Although the solutions are fairly decent, they do not offer full-fledged control over development while collaborating.
I feel there’s a lot of potential in a platform like Neverinstall for a live collaboration use case. The platform can be used by teams of multiple teams to work on the same instance in real-time. Moreover, the collaboration capabilities are not only restricted to IDEs but are also available to the terminal and practically everything offered on the platform.
Latency
Although latency might seem like a concern and most users would be skeptical toward a cloud development solution such as this, Neverinstall does a pretty good job of making the experience seamless.
The latency issue can be eliminated for most users who have access to a decent internet connection. And although there still might be a slight delay noticeable in some places, the platform is being updated regularly and the latency becoming less noticeable with each month.
Code from anywhere
The platform makes the experience of using a dev tool closer to how we carry internet browsers with us everywhere. The platform can be used on mobile and tablet devices, and the platform delivers a native experience regardless of the device.
As someone who travels and often codes on the go, this is an awesome tool to quickly bootstrap ideas and even review code in a snap, without having to deal with pull requests and repositories on GitHub.
Resources Consumed
Running create-react-app is infamous for being resource-hungry, increasing CPU usage significantly. However, when I ran the script on Neverinstall, all the heavy lifting was done by the servers of the platform. Since the entire instance is being streamed to my laptop much like a movie, it didn’t hog my computer's resources.
Suggested Read - The Curious Case of Chrome's Memory Consumption - Neverinstall it
Overall experience
In toto, the platform complements my local machine which itself is a mobile workstation. The platform offloads the resource consumption from my laptop, preventing heating and battery loss, all while delivering superior performance.